Tipps und Tricks (Browser-Entwicklerwerkzeuge)
Veröffentlicht am 15.01.2013 von Jockl in Adventskalender 2012Im Adventskalender am 06.12.2012
Nutzung des Firebug Addons des FF
Heute möchten wir auf ein wirklich unverzichtbares Werkzeug für Entwickler von Webseiten aber auch Admins von MyBB-Foren eingehen.
Zwischenzeitlich bieten alle Browser sogenannte Entwicklerwerkzeuge an, die im Grunde alle ähnliche Funktionen haben.
Sie unterscheiden sich in ihrer jeweiligen Handhabung. Für den Firefox gibt es das Addon "Firebug". Dieses Tool nutze ich mittlerweile am liebsten und möchte hier die Grundlagen vorstellen, wie man damit arbeitet und für was dieses Tool alles gut ist.
Wie gesagt, ihr könnt natürlich gerne auch andere Entwicklerwerkzeuge nutzen, aber Hauptsache ist, ihr nutzt sie. ;)
Was kann man mit diesem Werkzeug eigentlich anstellen?
- temporäre Änderungen des Layouts einer Webseite
- Änderungen des HTML-Codes
- Änderungen des CSS-Codes
- Überprüfung der Ladezeit einer Webseite
- usw. usf.
Im Speziellen auf die ersten drei Punkte möchten wir im Folgenden eingehen und die Vorteile dieses Tools vorstellen.
Übrigens: alle Änderungen, die ihr mit Hilfe dieses Tools durchführt, seht nur ihr in eurem Browser! Sie sind temporär, sprich, wenn ihr die Seite einem Reload unterzieht, werden alle Änderung rückgängig gemacht. Also keine Angst, ihr könnt
damit nichts kaputt machen.
Nachdem Ihr das FF Addon Firebug installiert und eingerichtet habt, ruft ihr z.B. euer Forum auf und aktiviert Firebug.
Daraufhin teilt sich euer Broswer-Fenster in zwei Teile. Oben seht Ihr euer Forum und unten ist der Firebug-Bereich. Dieser unterteilt sich in zwei Teile:
- links seht ihr den HTML-Code der Seite (ggf. müsst ihr die Bereiche von Interesse mit der Maus anklicken)
- in dem rechten Fenster werden die jeweiligen CSS-Eigenschaften gezeigt
In dem rechten Fenster könnt ihr euch entscheiden, ob ihr HTML-Code ansehen wollt, Informationen zu den Javascript-Dateien bzw. deren Verarbeitung, ihr könnt Einblick in das DOM (Document Object Model) nehmen oder auch Netzwerk-Informationen einsehen (z.B. die Ladegeschwindigkeit).
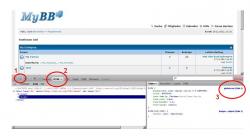
Im folgenden Bild wollen wir uns aber darauf konzentrieren, was mit den mit den Nummern 1, 2 und 3 dargestellten Bereichen alles "angestellt" werden kann....

Mit dem kleinen Rechteck (siehe Hinweis 1), kann man sich bestimmte Elemente einer Seite genauer unter die Lupe nehmen. Wenn wir dieses Rechteck anklicken, können wir mit der Maus Bereiche des Forums detektieren und anklicken. Im folgenden Bild machen wir das mit dem Top-Link "Kalender".
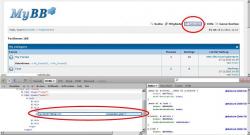
Der Inhalt der Firebug Fenster ändert sich. Links sehen wir genau den Teil des HTML-Codes, der hinter dem Top-Link liegt und rechts die zugehörigen CSS-Eigenschaften.

Nun können wir an dem HTML-Code Änderungen vornehmen. Wie oben schon gesagt, das sind nur temporäre Änderungen und nur für euch sichtbar.
Eure Nutzer des Forums bekommen davon nichts mit!
Über den Button "Bearbeiten"wird der HTML-Code des Top-Links angezeigt und es können in dem Editor des Firebug Änderungen vorgenommen werden. Diese werden auch sofort angezeigt. So könnt Ihr geplante Änderungen im Forum überprüfen, ohne es an einem lokalen Server oder gar im Live-Forum durchführen zu müssen.

In diesem Beispiel fügen wir dem img-Tag des Links eine zusätzliche Style Information hinzu und sehen sofort, wie der Abstand zwischen zwei Top-Links im Forum vergrößert wird.

Wollen wir z.B. die CSS-Eigenschaften eines Elements ändern, so müssen wir hierzu nicht ins ACP gehen und Änderungen an der global.css vornehmen. Wir machen das im Firebug-Tool.
Im nachfolgenden Bild können wir gleich 2 Fliegen mit einer Klappe erschlagen.
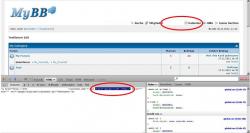
Zum einen wollen wir wissen, welche CSS-Klasse für den Hintergrund der Zeile "Wer ist online?" verantwortlich ist.
Zum anderen möchten wir diese gerne temporär verändern.
Hierzu nehmen wir uns wieder das Rechteck zu Hilfe, mit dem wir Elemente der Seite identifizieren können und gehen mit der Maus auf diese Zeile und klicken sie an.
Im linken Fenster sehen wir wieder den zugehörigen HTML-Code und im rechten Fenster des Firebug-Tools sehen wir den zugehörigen CSS-Code.
Es wird angezeigt, dass für dieses Element die CSS-Klasse ".tcat" zuständig ist. Das ist die erste Erkenntnis.

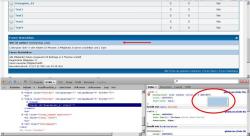
Wir wollen nun die Eigenschaft "Farbe" der CSS-Klasse ändern. Hierzu gehen klicken wir die Farbinformation "#ADCBE7" an und ändern dies in "red". Es kann natürlich auch wieder ein HEX-Fabrcode gewählt werden.
Übrigens: wir können jederzeit mit der Maus über eine Farbinformation oder ein eingebundenes Bild hovern und erhalten die zugehörige Farb- oder Bildinformation angezeigt (siehe z.B. oben die blaue Farbe oder nach der Änderung in Rot im unteren Bild)

Wir hoffen, euch damit einen Einblick in die Möglichkeiten der Entwicklerwerkzeuge gegeben zu haben und eine Hilfe zur Selbsthilfe, wenn man mal ein wenig mehr über den Aufbau seiner eigenen Seite wissen möchte.